
S032. Дизайн сайтов в Figma
20 часов | 3 недели
Для начинающих
1 проект для портфолио
Стабильный доступ в интернет
Александр Сераков, Adobe Certified Instructor
В этом курсе мы погрузимся в технические тонкости создания прототипов сайтов. Будем раскрывать возможности специальных инструментов, предназначенных для быстрой, эффективной работы и создания универсальных адаптируемых элементов.
Наша учебная программа составлена таким образом, чтобы не только освоить практические знания, но и вникнуть в саму суть работы веб-дизайнера. Вы разовьете навыки работы в Figma и составите представление об организации работы над сайтом в команде. А инструменты, изучение которых мы включили в курс позволят вам оптимизировать рабочий процесс и создавать проекты уже сразу после прохождения курса, а может быть и прямо в ходе 🙂 Вам не обязательно создавать именно тот сайт, который мы показываем в курсе, можете (трезво оценив свои силы) взять любой другой проект.
Перед прохождением этого курса мы рекомендуем познакомиться с азами работы в Figma в курсе «S031. Знакомство с Figma. Карточки для маркетплейсов»
В этом курсе вы узнаете:
- Как устроены современные сайты и как их создают
- Как создавать и использовать сетку
- Как разрабатывать интерактивные и статичные компоненты
- Как оптимизировать работу при помощи стилей
- Как правильно организовать файл проекта
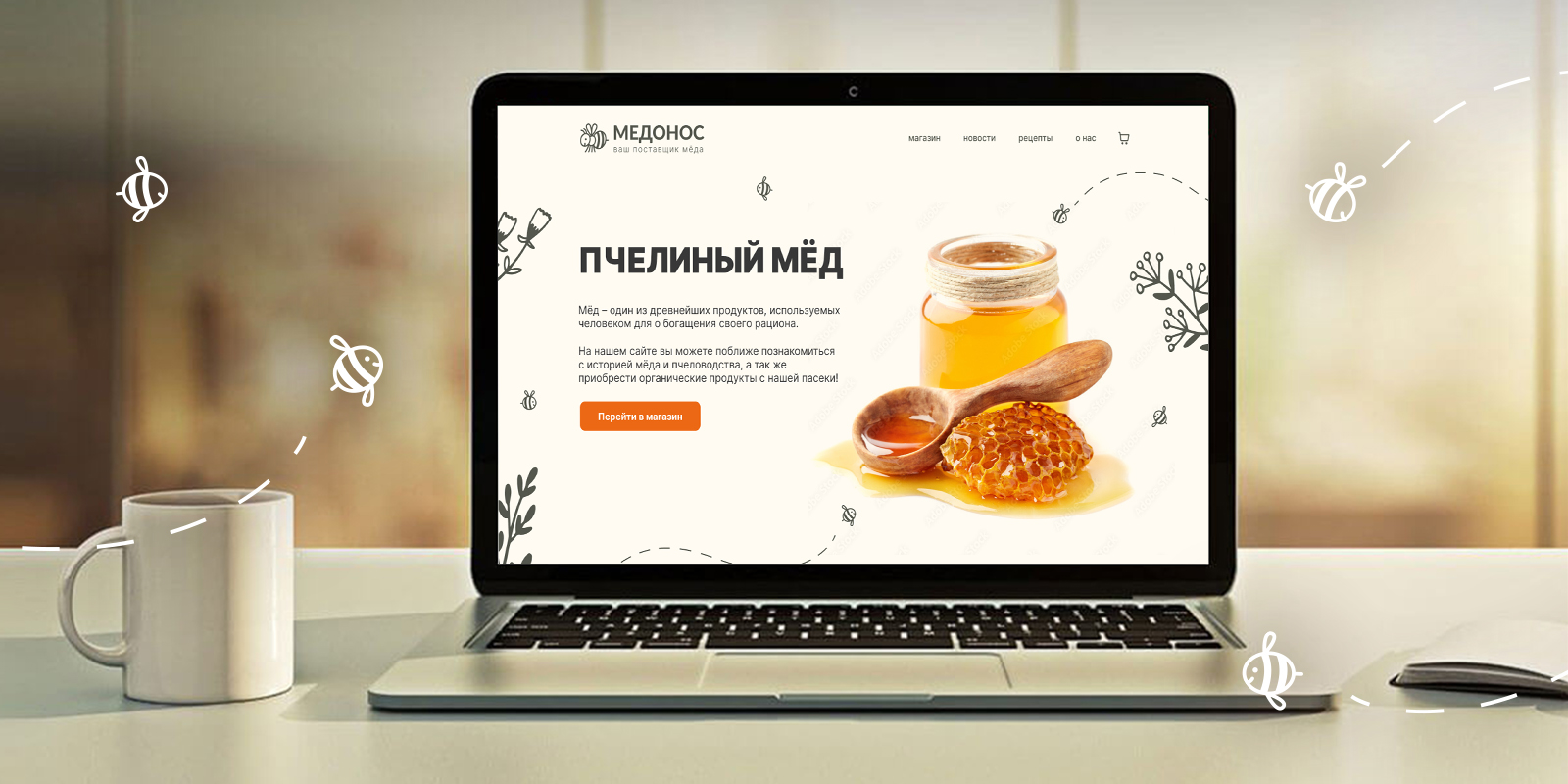
По завершению курса вы создадите прототип сайта онлайн-магазина или своего собственного проекта.